Table of Contents
Introduction to Animation Plugins for WordPress

In order to create dynamic, visually appealing websites, web developers and designers now need to have access to WordPress animation plugins. These plugins make it simple for web pages to add animations, transforming static content into visually appealing elements. By enhancing the user experience, animated plugins can significantly raise user engagement by increasing the possibility that users will interact with the site’s content and stay on it longer.
It is impossible to exaggerate the value of animation in contemporary web design. The need for websites with responsive, aesthetically pleasing, and fluid user interfaces has increased as people grow acclimated to them. With WordPress animation plugins, complicated animations may be easily created by someone with little technical knowledge by bridging the gap between intricate coding and user-friendly design.
These plugins offer a range of features, from simple hover effects and scrolling animations to more complex sequences and transitions. By leveraging these tools, WordPress users can highlight key information, guide visitor navigation, and create a more memorable browsing experience. Moreover, animations can be employed to draw attention to calls-to-action, thereby boosting conversion rates and enhancing overall site performance.
The trend of incorporating animations into web design is not just a passing fad but a reflection of evolving user expectations and technological advancements. As the digital landscape continues to evolve, staying ahead requires embracing these innovations. Animation plugins for WordPress simplify this process, offering pre-built templates and customizable options that can be tailored to fit the unique needs of any website.
In summary, animation plugins for WordPress are invaluable tools for anyone looking to modernize their website and enhance its visual appeal. By making animations accessible and easy to implement, these plugins not only improve user experience but also contribute to the overall effectiveness and success of a website.
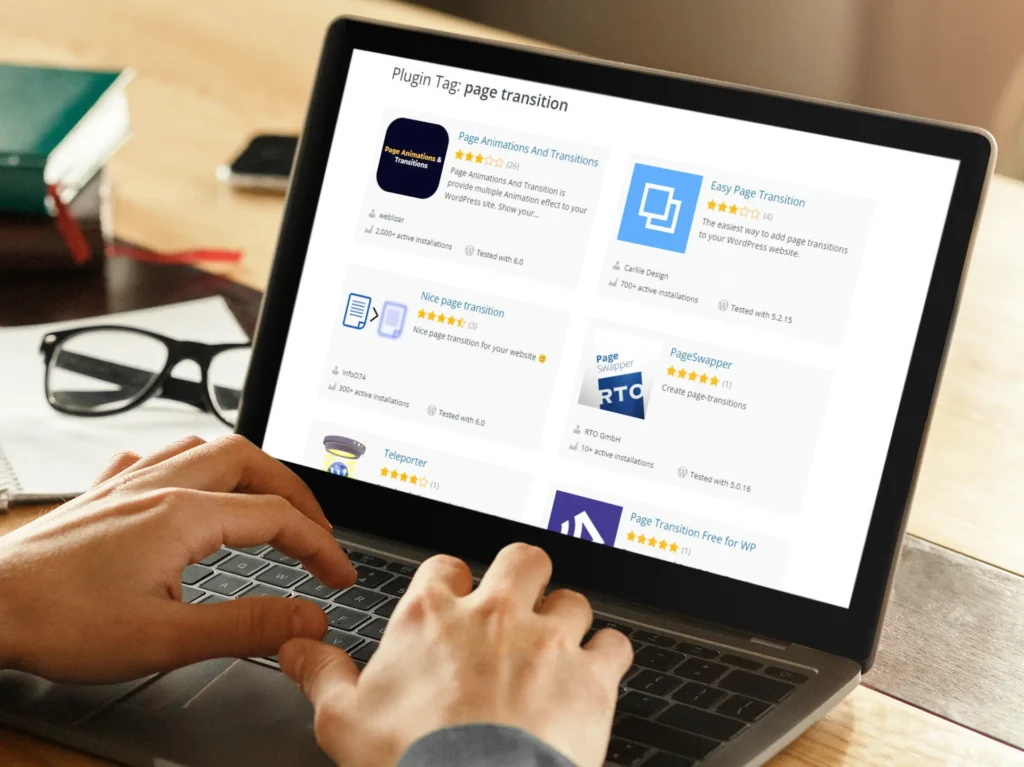
When it comes to enhancing the visual appeal of your WordPress website, animation plugins play a pivotal role. Several top-tier animation plugins are highly recommended by the WordPress community for their robust features, ease of use, and seamless compatibility with various themes and page builders. Here, we explore some of the best animation plugins available for WordPress.
Elementor

Elementor is renowned for its extensive suite of features that cater to both beginners and advanced users. This popular page builder includes built-in animation effects that can be easily applied to any element on your site. The intuitive drag-and-drop interface ensures that even those with limited technical knowledge can create stunning animations. Elementor is compatible with a wide range of themes and integrates smoothly with other plugins, making it a versatile choice for many WordPress users.
Slider Revolution

Slider Revolution is another top-tier animation plugin known for its powerful and flexible slide creation capabilities. It offers a plethora of animation options, including layer animations, parallax effects, and 3D transitions. With its comprehensive settings and customizable templates, users can craft visually captivating sliders that enhance user engagement. Despite its advanced features, Slider Revolution remains user-friendly, thanks to its intuitive interface and detailed documentation.
Animate It!

Animate It! is a lightweight yet powerful plugin designed to add CSS3 animations to your WordPress site effortlessly. This plugin allows users to apply animations to any element on their pages or posts with just a few clicks. It offers a wide range of animation effects and is compatible with most themes and page builders. One of its standout features is the ability to control animation triggers, such as on-scroll or on-hover, providing a dynamic user experience.
Other Noteworthy Plugins

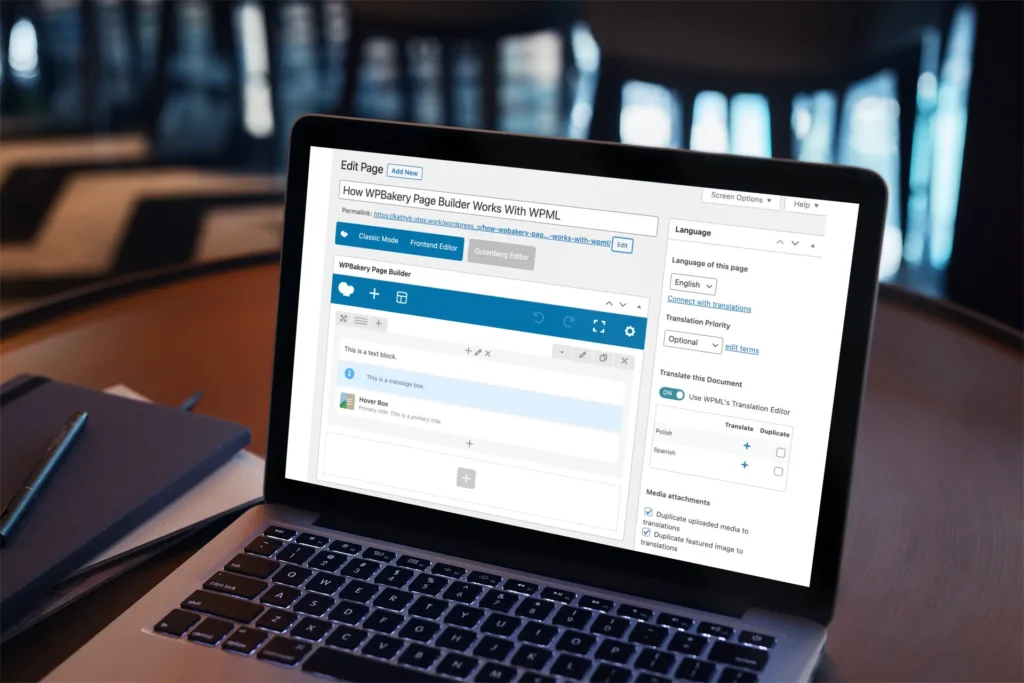
In addition to the popular choices mentioned above, other noteworthy animation plugins include WPBakery Page Builder and Motion Effects. WPBakery Page Builder, formerly known as Visual Composer, offers a rich set of animation options within its drag-and-drop page builder framework. Motion Effects, on the other hand, focuses on providing advanced animation capabilities, such as scroll-based animations and complex interactions, making your website more interactive and engaging.
These plugins not only enhance the aesthetic appeal of your site but also contribute to a more interactive and enjoyable user experience. Selecting the right animation plugin depends on your specific needs and the level of customization you require. Whether you are creating a simple blog or a complex e-commerce site, these animation plugins can significantly elevate your WordPress website.
How to Choose the Right Animation Plugin

Selecting the most suitable animation plugin for your WordPress site requires careful consideration of several key factors. To begin with, identify the type of animations you wish to incorporate. Whether you aim for subtle transitions, engaging hover effects, or complex interactive elements, understanding your animation goals will help narrow down the available plugin options. For instance, if you are looking for simple animations like fade-ins or slide-ins, lightweight plugins might suffice. Conversely, more intricate animations will necessitate robust plugins with advanced capabilities.
Next, assess your technical proficiency. Some animation plugins are user-friendly and designed for individuals with minimal coding knowledge, offering drag-and-drop functionality and pre-built templates. Others may require a higher level of expertise, involving custom coding and more extensive configuration. Your comfort level with these technical aspects should influence your choice.
Another critical factor is the overall objective of your website. Consider how animations will align with your site’s purpose, whether it’s to enhance user experience, drive engagement, or support your branding efforts. Well-chosen animations can significantly elevate your website’s appeal, but overuse or inappropriate choices might detract from user experience.
To ensure optimal performance, evaluate the plugin’s impact on site speed and responsiveness. Poorly optimized plugins can slow down your website, negatively affecting user experience and SEO rankings. Hence, it is advisable to opt for plugins that are known for their efficiency and minimal impact on loading times.
User reviews and support are also crucial elements to factor in. Scour reviews to gauge the plugin’s reliability and user satisfaction. Additionally, check if the plugin developers offer robust support, including documentation, updates, and customer service. This can be invaluable in troubleshooting issues and ensuring smooth integration.
Here is a checklist to assist you in making an informed decision:
- What type of animations do you need?
- What is your level of technical expertise?
- What are your website’s goals?
- How does the plugin affect site speed and performance?
- What do user reviews say about the plugin?
- What support options are available?
Tips for Implementing Animations Effectively
Creating engaging and effective animations on a WordPress site requires a thoughtful approach to ensure they enhance the user experience without overwhelming visitors. To achieve this, it is essential to follow best practices in animation design.
Firstly, maintaining consistency in your animations is crucial. Consistent animations help build a cohesive user experience and ensure that transitions and effects are intuitive. For example, using the same animation for similar actions, such as button clicks or page transitions, can create a seamless and predictable experience for users.
Secondly, avoid excessive animations. While animations can add a dynamic element to your site, too many can be distracting and may slow down the site’s performance. Use animations strategically to highlight important elements or guide users’ attention without overloading them. A minimalist approach often works best, where less is more.
Accessibility is another critical factor. Ensure that animations are accessible to all users, including those with disabilities. Avoid animations that can cause discomfort, such as flashing or rapidly moving elements. Implementing features like pause and stop buttons for animations can also enhance accessibility.
Performance is key when introducing animations. Optimize animations to ensure they do not negatively impact the website’s load time and performance. Lightweight animations and efficient coding practices can help maintain the site’s speed. Tools like lazy loading and CSS animations can be particularly useful in this regard.
Testing and optimizing animations for different devices and screen sizes is essential. What works well on a desktop may not translate effectively to a mobile device. Use responsive design principles to ensure animations look and perform well across all devices. Regularly test your animations on various screen sizes to identify and resolve any issues.
Successful examples of animations are those that subtly enhance the user experience without being intrusive. For instance, a gentle fade-in effect when loading new content or a smooth hover effect on buttons can make interactions feel more polished. Conversely, common pitfalls include overly complex animations that detract from the main content or animations that cause significant performance issues.
By following these tips, you can implement animations that are not only engaging but also enhance the overall usability and accessibility of your WordPress site. Testing and continuous optimization are key to ensuring that your animations provide the best possible experience for all users.


