Table of Contents
Introduction to Google’s Mobile-Friendly Test

Mobile Optimization: Having a mobile-friendly website is now a must in today’s digital world, not an option. The number of people using smartphones and tablets to access the internet has increased, and with it, so too has the significance of mobile website optimization. In addition to improving user experience by making content accessible and simple to navigate on smaller displays, a mobile-friendly website is also very important for search engine results. Understanding that more and more people are browsing on their phones, Google has made mobile friendliness a top priority in its search algorithms.
Google’s Mobile-Friendly Test is a free tool designed to help website owners and developers assess how well their sites perform on mobile devices. This tool evaluates several aspects of a website, such as loading speed, font size, touch elements, and overall layout, to determine if it meets the standards for mobile usability. By simply entering a URL, users can receive a comprehensive report highlighting both the strengths and potential issues of their mobile site.
The primary purpose of the Mobile-Friendly Test is to provide actionable insights that can help improve the mobile user experience. For website owners, this means identifying problem areas that might be hindering mobile performance, such as text that is too small to read or links that are too close together. Developers, on the other hand, can leverage this tool to fine-tune code and design elements to ensure optimal functionality across different mobile devices.
Overall, using Google’s Mobile-Friendly Test can lead to significant benefits, including improved user engagement, lower bounce rates, and enhanced search engine rankings. By prioritizing mobile optimization, businesses and individuals can ensure that their websites are both user-friendly and search-engine-friendly, paving the way for greater online success in an increasingly mobile-centric world.
Step-by-Step Guide on How to Use the Tool

To begin utilizing Google’s Mobile-Friendly Test tool, start by navigating to the tool’s webpage. You can access it directly via a quick search or by visiting the official Google Search Console. The tool is designed to be user-friendly, making it easy for anyone to evaluate their website’s mobile responsiveness.
Once you are on the Mobile-Friendly Test page, you will see a simple interface with a text box where you can enter the URL of the website you wish to analyze. Type or paste your website’s URL into this box and click the “Test URL” button to initiate the analysis. The tool will then process the URL, which may take a few moments depending on the complexity of the site.
After the test is complete, you will be presented with a detailed report. The results will clearly indicate whether your website is mobile-friendly or not. If your site passes, you will see a confirmation message stating that your page is mobile-friendly. This implies that your site meets Google’s criteria for mobile usability, ensuring a better user experience on mobile devices.
However, if your site does not pass, the tool will provide specific issues that need to be addressed. Common issues include text that is too small to read, clickable elements that are too close together, and content that is wider than the screen. Each identified issue will come with suggestions for improvement, helping you to rectify the problems and enhance your site’s mobile usability.
Additionally, the tool offers a screenshot of how your page appears on a mobile device, allowing you to visually assess any potential problems. This feature is particularly useful for understanding the user experience and making necessary adjustments accordingly. By regularly using Google’s Mobile-Friendly Test tool, you can ensure your website remains accessible and user-friendly across all devices.
Understanding and Interpreting the Results

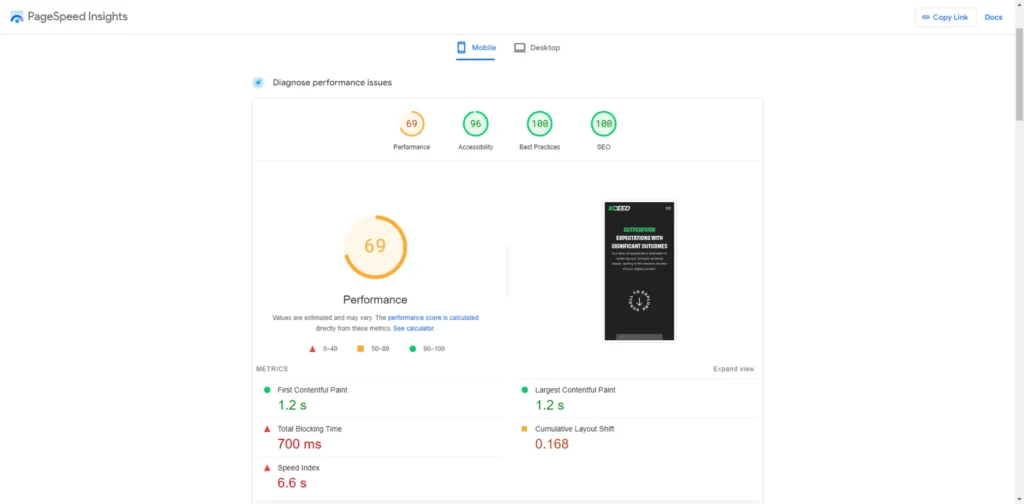
After running your website through Google’s Mobile-Friendly Test, you will be presented with a detailed report that highlights various aspects of your site’s mobile usability. It is crucial to understand and interpret these results to effectively optimize your website for mobile users. The report typically includes several key components, each of which provides valuable insights into different facets of mobile-friendliness.
One of the primary components is the identification of mobile usability issues. These issues may include elements such as text too small to read, clickable elements too close together, or content wider than the screen. Each of these issues can significantly affect user experience on mobile devices. For example, if clickable elements are too close together, users may struggle to navigate your site, leading to frustration and potential loss of engagement. Addressing these issues promptly can greatly enhance the overall usability of your site on mobile devices.
Another critical aspect of the test results is page loading times. Mobile users typically expect faster load times due to the varying speeds of mobile internet connections. The test report will indicate how quickly your pages load on mobile devices and may offer suggestions for improvement. Optimizing images, leveraging browser caching, and reducing server response times are some of the common recommendations that can help improve load times, thereby providing a smoother and more enjoyable user experience.
The results may also display any errors or warnings encountered during the test. These could range from minor issues, such as missing alt attributes on images, to more significant problems like blocked resources or server errors. It is essential to prioritize these issues based on their impact on user experience and search engine rankings. Addressing high-priority errors first ensures that the most critical aspects of mobile-friendliness are handled promptly, while less critical warnings can be resolved in due course.
In summary, understanding and interpreting the results of Google’s Mobile-Friendly Test is pivotal to enhancing your website’s performance on mobile devices. By addressing mobile usability issues, optimizing page load times, and resolving errors or warnings, you can significantly improve the mobile-friendliness of your site, thereby ensuring a better user experience and potentially higher search engine rankings.
Best Practices for Maintaining a Mobile-Friendly Website
Ensuring a mobile-friendly website is not a one-time task but an ongoing responsibility. Regular testing is paramount; using tools like Google’s Mobile-Friendly Test can help identify issues as they arise. Schedule routine checks to detect and rectify any problems promptly, ensuring optimal performance at all times.
Monitoring updates in mobile web standards is equally critical. The web is an ever-evolving space, and staying abreast of the latest developments helps maintain compatibility with new devices and browsers. Subscribe to relevant industry publications and follow web development communities to keep informed about changes that could impact your site.
Speed and usability are crucial factors that significantly influence user experience. Optimize images and leverage browser caching to enhance load times. Minify CSS, JavaScript, and HTML to reduce file sizes without sacrificing quality. Remember, a faster website not only pleases visitors but also ranks better on search engines.
Adopting responsive design principles ensures that your site adapts seamlessly to various screen sizes and orientations. Utilize flexible grids and layouts, and incorporate media queries to deliver a consistent experience across different devices. Pay attention to touch-friendly navigation, ensuring buttons and links are adequately spaced to prevent misclicks.
Technical considerations play a vital role in maintaining a mobile-friendly website. Ensure your hosting provider offers robust performance and uptime guarantees. Regularly update your Content Management System (CMS) and plugins to the latest versions to benefit from security patches and performance enhancements.
Finally, consider user feedback as a valuable resource. Regularly solicit input from mobile users and analyze their behavior through analytics tools. This data can reveal insights into areas needing improvement and guide your ongoing optimization efforts.
By adhering to these best practices, you can maintain a mobile-friendly website that delivers a consistently positive user experience, keeping pace with technological advancements and evolving user expectations.