Table of Contents
WebStorm Features

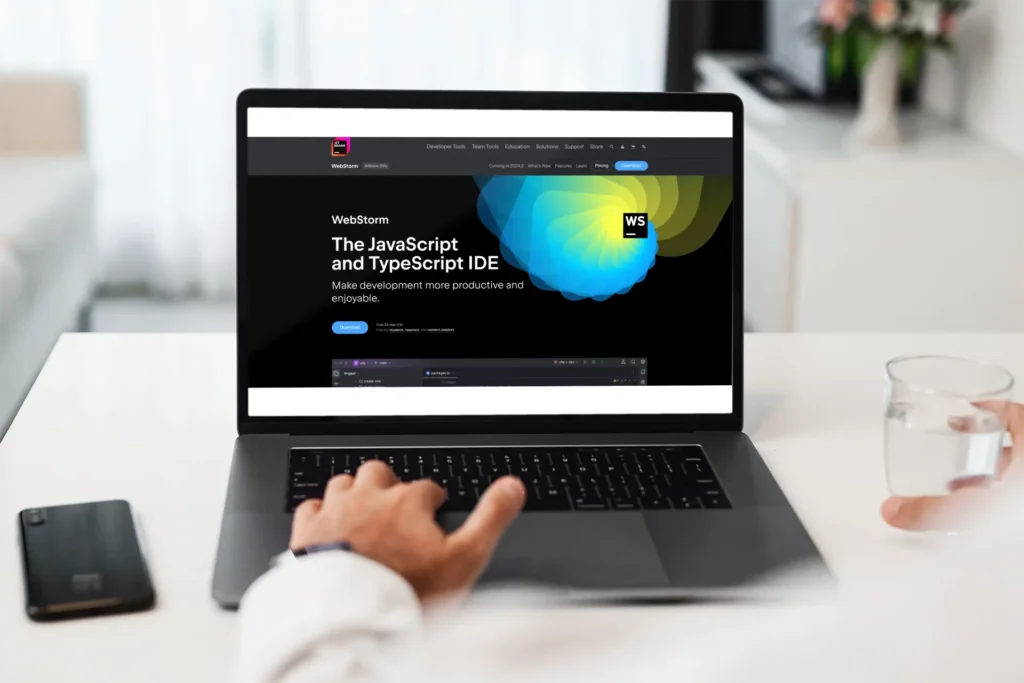
JetBrains created WebStorm, a powerful Integrated Development Environment (IDE) designed for JavaScript and related technologies. Since its launch, WebStorm has become increasingly popular among developers because of its emphasis on increasing productivity and offering an extensive feature set aimed at streamlining the development process. The IDE is a flexible tool for frontend and backend development since it supports a large variety of contemporary frameworks and libraries.
The history of WebStorm can be traced back to JetBrains’ commitment to creating developer-centric tools that improve coding efficiency and accuracy. Over the years, WebStorm has evolved to incorporate advanced features such as intelligent coding assistance, seamless integration with version control systems, and robust debugging capabilities. These features collectively contribute to a smoother and more efficient development workflow.
One of the key aspects that sets WebStorm apart is its intelligent coding assistance. This includes features like code completion, real-time error detection, and refactoring tools, which help developers write cleaner and more maintainable code. The IDE’s support for modern frameworks such as React, Angular, and Vue.js further underscores its versatility, enabling developers to work on diverse projects without switching tools.
In the context of the ever-evolving landscape of web development, WebStorm stands out as a powerful ally for JavaScript developers. Its comprehensive toolset is designed to handle the complexities of modern web applications, making it an indispensable resource for developers seeking to improve their productivity and code quality. As we delve deeper into WebStorm’s features and capabilities, it becomes evident why it is considered the ultimate IDE for JavaScript developers.
Key Features and Functionalities

WebStorm distinguishes itself as a premier Integrated Development Environment (IDE) for JavaScript developers through its comprehensive suite of features designed to enhance productivity and streamline workflows. One of the standout features is its intelligent code completion. This functionality provides developers with smart suggestions based on context, reducing the need for manual coding and minimizing errors. By anticipating the coder’s next move, WebStorm significantly speeds up the development process.
Another critical feature is on-the-fly error detection. This enables an immediate identification and highlighting of potential issues within the code, allowing developers to address problems as they arise rather than during a later debugging phase. This real-time feedback loop is invaluable for maintaining clean and efficient code.
WebStorm also excels in powerful navigation capabilities. Developers can seamlessly move through their codebase, project files, and external libraries, ensuring that no time is wasted searching for specific lines or functions. The IDE’s sophisticated search and navigation tools include features like “Go to Definition” and “Find Usages,” which facilitate a more intuitive and efficient coding experience.
Refactoring tools play a pivotal role in maintaining code quality and adaptability. WebStorm offers robust refactoring options, allowing developers to easily rename variables, extract methods, and restructure code without introducing errors. These tools are essential for evolving a codebase, particularly in larger projects where manual refactoring would be time-consuming and error-prone.
Version control integration is another hallmark of WebStorm’s comprehensive feature set. The IDE supports a wide range of version control systems, including Git, Mercurial, and Subversion, among others. This integration allows developers to manage their code versions directly within the IDE, facilitating smoother collaboration and ensuring robust version management.
Overall, the key features of WebStorm, from intelligent code completion and on-the-fly error detection to powerful navigation, refactoring tools, and version control integration, collectively contribute to a more streamlined and productive development workflow. These functionalities make WebStorm an indispensable tool for JavaScript developers striving for excellence in their craft.
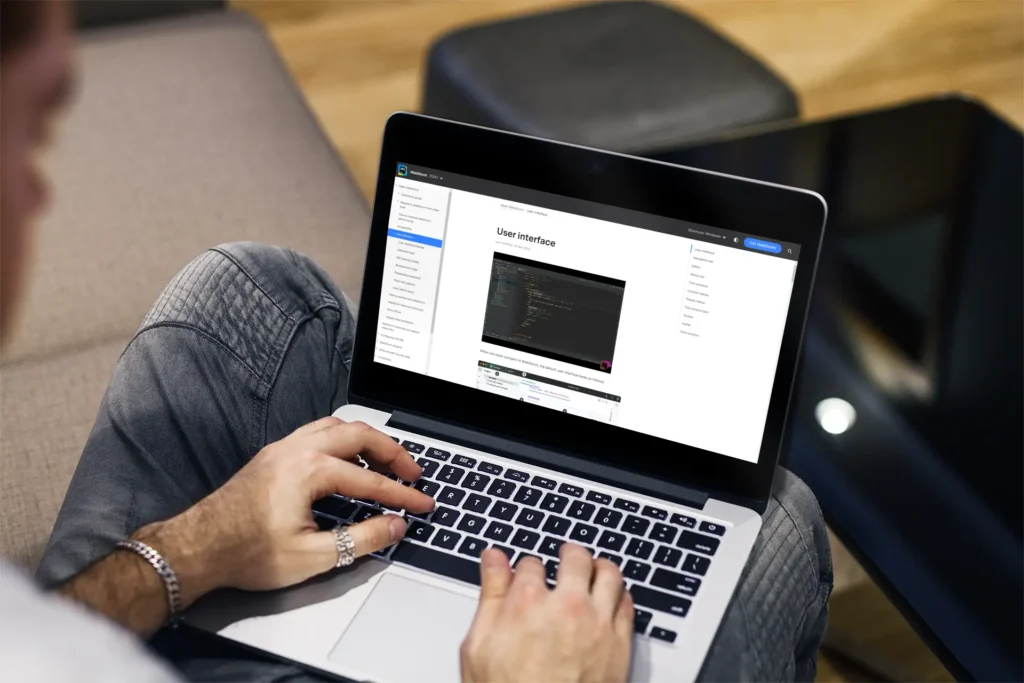
User Interface and Usability

WebStorm’s user interface is meticulously designed to provide a seamless experience for JavaScript developers. The layout is both intuitive and visually appealing, allowing users to navigate the IDE effortlessly. One of the standout features is the project view, which offers a comprehensive overview of the entire project structure. This organized layout enables developers to quickly locate files and directories, making project management more efficient.
Tool windows in WebStorm are another highlight, offering various functionalities such as version control, terminal access, and debugging tools. These windows are easily accessible and can be docked, floated, or hidden based on the user’s preference. This flexibility ensures that developers can customize their workspace to suit their workflow, thereby enhancing productivity.
Customization is a key aspect of WebStorm’s user interface. The IDE provides a range of themes and color schemes, allowing developers to personalize their coding environment. Whether one prefers a dark theme for reduced eye strain or a light theme for better visibility, WebStorm caters to all preferences. Additionally, users can create their own themes, adding a layer of personalization that is often lacking in other IDEs.
Overall, the intuitive interface and extensive customization options make WebStorm a user-friendly IDE. By focusing on usability, WebStorm ensures that developers can concentrate on coding rather than navigating a complex interface. The combination of a well-organized project view, versatile tool windows, and customizable themes significantly enhances the overall user experience, making it an ideal choice for JavaScript developers.
Support for Modern JavaScript Frameworks

WebStorm offers comprehensive support for a variety of modern JavaScript frameworks, making it an invaluable tool for developers working with React, Angular, Vue.js, and Node.js. The IDE is equipped with built-in tools and plugins that cater to the specific needs of each framework, significantly streamlining the development process.
For React developers, WebStorm provides a plethora of features such as JSX support, code completion, and error detection. The IDE’s live editing feature allows developers to see changes in real-time, which can be particularly useful when working with React components. Additionally, built-in support for popular libraries like Redux ensures that state management is seamless and efficient.
Angular developers will find WebStorm equally accommodating. The IDE supports Angular CLI, which simplifies the creation of projects and components. WebStorm also provides intelligent code completion, navigation, and refactoring specifically tailored for Angular applications. The integration with Angular’s dependency injection system further enhances developer productivity.
Vue.js is another framework that benefits from WebStorm’s extensive capabilities. The IDE supports Vue-specific syntax and offers a rich set of features such as template language injections and Vue component scaffolding. With Vue.js plugins, developers can enjoy functionalities like code snippets and linting, which are essential for maintaining code quality.
Node.js developers are not left behind, as WebStorm offers robust support for server-side JavaScript. The IDE includes a powerful debugger that allows for efficient error tracking and resolution. Integration with npm and Yarn ensures that package management is straightforward, and built-in terminal support makes running scripts and commands a breeze.
Beyond these individual features, WebStorm excels in providing a cohesive development environment. The IDE’s debugging tools are top-notch, offering breakpoints, call stacks, and watch variables that make troubleshooting a more manageable task. Testing frameworks like Jest and Mocha are well-supported, allowing for easy setup and execution of unit tests. The build process is also simplified through integration with build tools like Webpack and Gulp.
Overall, WebStorm’s support for modern JavaScript frameworks is comprehensive and designed to enhance developer productivity. By offering tailored features and seamless integrations, the IDE ensures that developers can focus on writing high-quality code without being bogged down by the complexities of the development process.
Performance and Speed

WebStorm has garnered a reputation for its impressive performance, particularly in terms of speed and responsiveness. One of the key aspects that sets WebStorm apart is its ability to handle large projects with ease. The IDE is designed to manage extensive codebases without compromising on speed, ensuring that developers can navigate, edit, and debug their projects seamlessly.
In benchmark tests, WebStorm consistently performs well, demonstrating quick startup times and minimal lag during code execution. This efficiency is crucial for developers who work on resource-intensive tasks, such as running complex scripts or managing numerous open files simultaneously. Users have reported that WebStorm maintains its responsiveness even when dealing with substantial JavaScript frameworks and libraries, which can often be cumbersome for other IDEs.
User feedback further corroborates the benchmark results. Developers appreciate the IDE’s ability to provide real-time code analysis and suggestions without causing noticeable delays. This real-time feedback loop is essential for maintaining a smooth workflow, particularly when working on tight deadlines or large-scale projects. The integrated development environment’s performance features, such as intelligent code completion and powerful debugging tools, operate efficiently, contributing to an overall enhanced user experience.
Furthermore, WebStorm’s background indexing process is optimized to minimize interruptions. Unlike some other IDEs that can become sluggish during indexing, WebStorm ensures that its indexing tasks are performed swiftly and discreetly, allowing developers to continue their work without significant disruptions. This aspect is particularly beneficial for those who frequently switch between different branches or repositories, as it reduces downtime and enhances productivity.
In summary, WebStorm excels in performance and speed, making it an ideal choice for JavaScript developers who require a reliable and responsive IDE. Its ability to handle large projects and resource-intensive tasks efficiently, backed by positive user feedback and strong benchmark results, solidifies WebStorm’s position as a leading IDE in the JavaScript development landscape.
Integration with Development Tools

WebStorm stands out in the realm of Integrated Development Environments (IDEs) due to its seamless integration with a wide range of development tools and services. This integration is pivotal for JavaScript developers, as it ensures a more streamlined and efficient workflow. One of the most significant integrations is with version control systems such as Git and SVN. WebStorm provides robust support for these systems, allowing developers to manage their code repositories directly within the IDE. This integration includes features like commit, push, pull, and merge operations, as well as visual diff and conflict resolution tools, all of which simplify the version control process and enhance collaboration among team members.
Task runners like Gulp and Grunt are also well-supported in WebStorm. These tools automate repetitive tasks such as minification, compilation, and testing, which are crucial for maintaining a clean and efficient codebase. WebStorm’s integration allows developers to configure and run these tasks without leaving the IDE, thereby saving time and reducing context switching. Additionally, build tools such as Webpack and Babel are seamlessly integrated, enabling developers to handle complex build processes with ease. This includes support for configuration files, real-time feedback on build status, and debugging capabilities, which collectively enhance productivity and code quality.
Package managers, including npm and Yarn, are essential for managing project dependencies in modern JavaScript development. WebStorm’s integration with these package managers offers a user-friendly interface for installing, updating, and managing packages. This integration helps developers keep their dependencies up-to-date and resolve potential conflicts promptly. Furthermore, WebStorm provides intelligent code assistance for npm scripts, making it easier to run and debug scripts directly from the IDE.
Overall, WebStorm’s robust integration with various development tools and services significantly enhances the development workflow. These integrations facilitate smoother collaboration among team members, as they provide a unified environment where tasks can be performed efficiently and effectively. For JavaScript developers seeking a comprehensive and integrated development experience, WebStorm proves to be an indispensable tool.
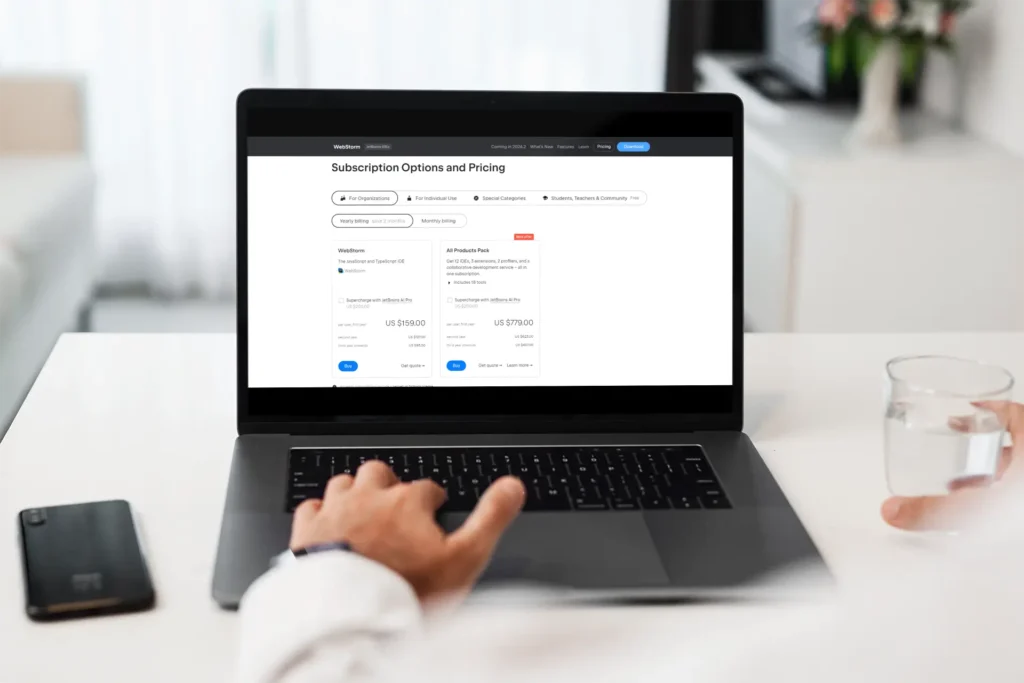
Pricing and Licensing

WebStorm offers a range of pricing and licensing options designed to cater to various types of users, including individuals, businesses, and students. For individual developers, WebStorm provides a monthly subscription plan starting at $12.90 per month or an annual subscription at $129.00 per year. This plan includes all updates and support, ensuring that developers have access to the latest features and improvements.
For businesses, WebStorm offers a tiered pricing model based on the number of users. The first year of a business license costs $139.00 per user, decreasing to $111.00 per user by the third year of continuous subscription. This model encourages long-term use by offering discounts for sustained licensing, thus reducing the overall cost for enterprises over time. Business licenses also come with comprehensive technical support and access to all product updates, making it a valuable investment for organizations that rely heavily on JavaScript development.
Students and teachers can take advantage of WebStorm’s free licensing program. JetBrains, the company behind WebStorm, provides free licenses to accredited educational institutions and students, promoting the use of professional tools in learning environments. This initiative not only supports the education sector but also helps in building a skilled future workforce familiar with advanced development tools.
The value proposition of WebStorm lies in its comprehensive features and robust performance. For the cost, developers gain access to a highly efficient integrated development environment that significantly enhances productivity and code quality. Features such as intelligent code assistance, on-the-fly error detection, and powerful navigation are just a few examples of how WebStorm streamlines the development process.
When comparing WebStorm to other IDEs, its pricing may seem higher at first glance. However, the return on investment can be substantial. The time saved through enhanced productivity, along with the reduced likelihood of errors, means that WebStorm can quickly pay for itself in a professional setting. For teams working collaboratively on JavaScript projects, the shared efficiencies and improved code management further enhance its value, making WebStorm a cost-effective choice for both individual developers and larger organizations.
Conclusion and Final Thoughts
In evaluating WebStorm as an Integrated Development Environment (IDE) for JavaScript developers, several key points stand out. Firstly, WebStorm offers a comprehensive range of features tailored to enhance productivity and streamline the development process. Its intelligent code completion, real-time error detection, and robust debugging capabilities significantly reduce the time and effort required for coding and troubleshooting.
Moreover, WebStorm’s seamless integration with various version control systems, such as Git, along with its extensive support for JavaScript frameworks and libraries like React, Angular, and Vue.js, makes it a versatile tool suitable for diverse project requirements. The customizable interface and numerous plugins further enhance its adaptability to individual developer preferences.
However, the IDE does come with certain drawbacks. For instance, it can be resource-intensive, which may impact performance on lower-spec machines. Additionally, while WebStorm provides a rich feature set, some users might find the learning curve steep, particularly those transitioning from simpler code editors.
Despite these minor shortcomings, WebStorm remains a top choice for JavaScript development. Its advanced features and robust ecosystem make it particularly beneficial for professional developers working on complex, large-scale projects. The efficiencies gained through its intelligent tools and the ability to maintain high code quality justify its position as a premium IDE in the market.
In conclusion, WebStorm’s strengths lie in its powerful, feature-rich environment that caters to the intricate needs of JavaScript developers. While it may require some initial acclimatization and can be demanding on system resources, the advantages it brings to development workflows are substantial. For those serious about JavaScript development, especially in a professional or enterprise context, WebStorm offers unmatched value and stands out as a superior choice.