Table of Contents
Introduction to Interactive Elements in WordPress
Interactive elements are dynamic parts of a website that let visitors interact with the material directly. These components are necessary in the WordPress context to improve user engagement and offer a more engaging experience. Interactive components, as opposed to static material, entice visitors to interact, which can boost user satisfaction overall, increase time spent on the site, and raise conversion rates.
Because WordPress is such a flexible content management system, there are many plugins available to help you easily incorporate different interactive components. Forms, sliders, quizzes, and pop-ups are some of these components; each has a unique function in keeping visitors interested. For example, forms are essential for gathering user data, permitting subscriptions, or enabling communication with the website managers. Conversely, sliders can fit more content into a smaller area, increasing the site’s visual attractiveness and informativeness.
Quizzes are another excellent example of interactive elements that can make a website more engaging. They not only entertain visitors but also provide valuable insights into user preferences and behaviors. Pop-ups, despite their potentially intrusive nature, can be incredibly effective when used judiciously. They can capture leads, promote special offers, or deliver important announcements without disrupting the user experience excessively.
Integrating these interactive elements into your WordPress site can significantly enhance its functionality and appeal. They make the website more user-friendly and encourage visitors to take specific actions, such as filling out a form, clicking through a slider, or participating in a quiz. This active participation can lead to better user retention, higher conversion rates, and a more personalized user experience. Thus, understanding and effectively utilizing interactive elements is crucial for any WordPress website aiming to engage its audience and achieve its goals.
When it comes to enhancing the interactivity of your WordPress site, choosing the right plugins is crucial. The selection process involves several key criteria to ensure that the plugins you integrate will seamlessly work with your existing setup and meet your specific needs. First and foremost, compatibility with the current WordPress version is essential. Always verify that the plugin is actively maintained and updated to prevent potential security vulnerabilities and functionality issues.
Another important factor is user reviews and ratings. Insights from other users can provide valuable information about the plugin’s performance and reliability. Additionally, consider the level of support offered by the plugin developers. A plugin with dedicated support and a comprehensive knowledge base can save you time and headaches in the long run.
Ease of use is also a significant consideration. Plugins that offer intuitive interfaces and clear documentation are preferable, especially for those who may not have extensive technical expertise. To aid in your decision-making, here are some popular plugins that are commonly used for creating interactive elements on WordPress sites:
Popular Plugins for Interactive Elements

Elementor: This is a highly versatile page builder plugin that allows for drag-and-drop creation of interactive elements such as forms, sliders, and animated sections. Its user-friendly interface makes it accessible to both beginners and experienced developers.
WPForms: Known for its simplicity and robust features, WPForms is ideal for creating interactive contact forms, surveys, and polls. The plugin offers a variety of pre-built templates and is optimized for performance.
Slider Revolution: This plugin is perfect for adding dynamic sliders to your site. It supports a wide range of animations and transitions, enhancing the visual appeal and interactivity of your content.
Interactive Content H5P: H5P enables you to create and share rich interactive content such as quizzes, interactive videos, and presentations. Its compatibility with major learning management systems adds to its versatility.
By carefully selecting plugins based on these criteria, you can significantly enhance the interactivity and user engagement of your WordPress site, creating a more dynamic and engaging user experience.
Step-by-Step Guide to Adding Interactive Elements
Creating interactive elements on a WordPress site can significantly enhance user engagement and improve the overall user experience. This guide provides a comprehensive, step-by-step process to add various interactive elements like contact forms, image sliders, and quizzes using WordPress plugins.
Contact Forms

To add a contact form, you can use popular plugins such as Contact Form 7 or WPForms. Here’s how:
1. Install and Activate the Plugin:
Navigate to your WordPress dashboard, go to Plugins > Add New, and search for the plugin. Click Install Now, then Activate.
2. Create a New Contact Form:
Go to WPForms > Add New. Choose a template or start with a blank form. Add the necessary fields such as name, email, and message.
3. Configure Form Settings:
Adjust the settings for notifications and confirmations under the Settings tab. This ensures you receive alerts when a form is submitted.
4. Integrate the Form into Your Page:
Copy the shortcode provided and paste it into the desired page or post. You can also use the WPForms block in the block editor to add the form directly.
Image Sliders

For image sliders, plugins like MetaSlider or Soliloquy are widely used. Follow these steps:
1. Install and Activate the Plugin:
Go to Plugins > Add New and search for the slider plugin. Click Install Now and then Activate.
2. Create a New Slider:
Navigate to MetaSlider > Add New. Upload or select images from your media library.
3. Configure Slider Settings:
Set parameters like slider width, height, and transition effects. You can also add captions and links to each slide.
4. Integrate the Slider:
Copy the shortcode and paste it into your page or post. Alternatively, use the MetaSlider block in the block editor.
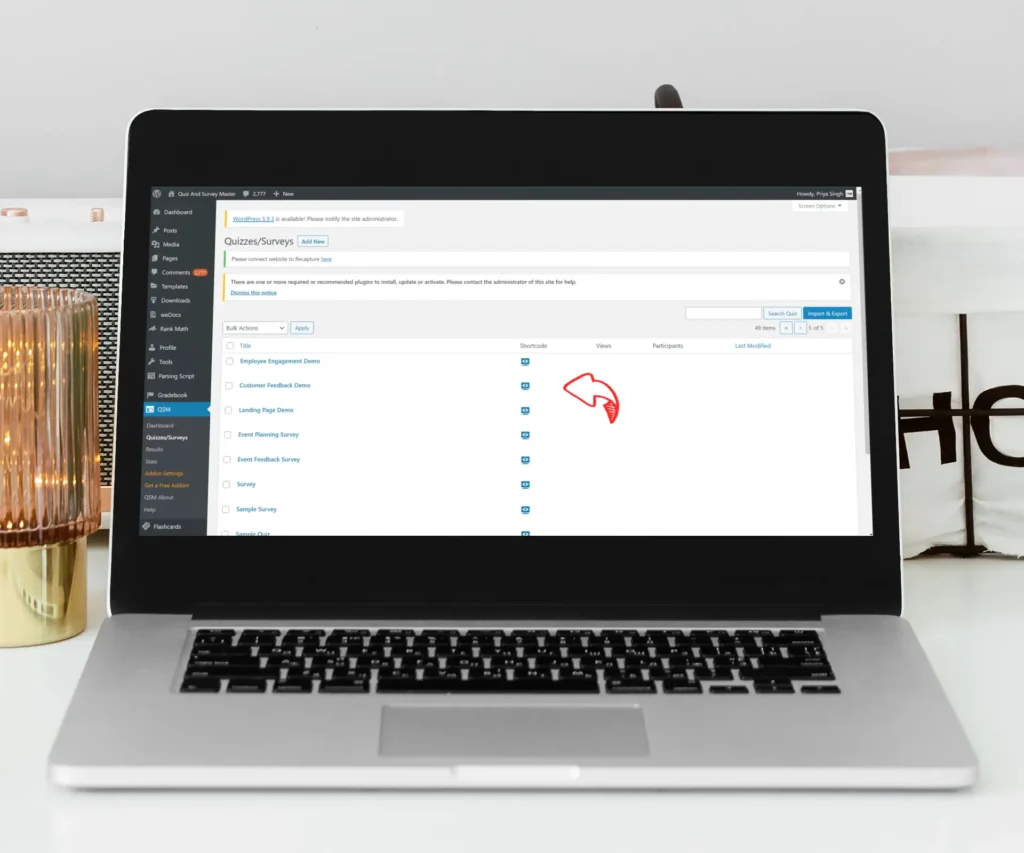
Quizzes

To add quizzes, Quiz And Survey Master or WP Quiz are excellent choices. Here’s the process:
1. Install and Activate the Plugin:
Go to Plugins > Add New and search for the quiz plugin. Click Install Now and then Activate.
2. Create a New Quiz:
Navigate to QSM > Quizzes/Surveys > Add New. Choose a quiz type and add your questions and answers.
3. Configure Quiz Settings:
Adjust the settings under the Options tab, including scoring, time limits, and result displays.
4. Integrate the Quiz:
Copy the shortcode and paste it into the desired page or post. You can also use the QSM block in the block editor.
By following these steps, you can seamlessly add interactive elements to your WordPress site, enhancing functionality and user engagement. Additionally, always remember to test the elements to ensure they work correctly and troubleshoot any issues that may arise.
Best Practices and Tips for Maximizing User Engagement

Implementing interactive elements effectively on your WordPress website is crucial for maximizing user engagement. One of the first best practices is ensuring that your interactive elements are mobile responsive. With a significant portion of web traffic coming from mobile devices, it is essential that your interactive features, such as sliders, quizzes, and forms, adapt seamlessly to different screen sizes. This enhances the user experience and keeps visitors engaged, regardless of the device they are using.
Another critical aspect is maintaining fast load times. Interactive elements can sometimes add extra load to your website, which can negatively impact performance. To counteract this, optimize images, use efficient coding practices, and consider employing lazy loading techniques. Ensuring fast load times not only improves user experience but also positively influences your search engine rankings, making your site more discoverable.
Accessibility is another key consideration. Your interactive elements should be usable by everyone, including individuals with disabilities. Utilize ARIA (Accessible Rich Internet Applications) attributes to make elements like buttons, forms, and sliders accessible to screen readers. Additionally, ensure that interactive features can be navigated using a keyboard and provide text alternatives for non-text content.
Designing interactive elements that are visually appealing and intuitive is also paramount. Use consistent styles, such as colors and fonts, that align with your overall website theme. Clear labeling and simple instructions can guide users on how to interact with these elements, making the experience more enjoyable and less confusing. For instance, placing a call-to-action button in a prominent location can significantly enhance user participation.
Real-world examples of websites that effectively incorporate interactive elements can serve as inspiration. Websites like BuzzFeed utilize quizzes and polls to engage users, while e-commerce sites like Amazon employ interactive product carousels and customer reviews to enhance shopping experiences. These examples highlight the potential of interactive elements to keep users engaged and coming back for more.
Lastly, it is vital to continuously test and optimize your interactive elements. Use A/B testing to determine which designs and functionalities resonate best with your audience. Collect feedback and analyze user behavior to make data-driven improvements. Regularly updating and refining your interactive features ensures they remain effective and contribute positively to the overall user experience.